LES
5 COMPÉTENCES DE BASES D’UN HACKER
Par Fulgence ASSIEDOU
fuldevassiedou@gmail.com
Bienvenue à
toi !!
Alors je
suis un étudiant ivoirien en licence Informatique et j’ai 21 ans (2015),
j’adore l’informatique surtout la programmation et je suis passionné par le
hacking.
Je préfère lire des codes sources que de
lire des bouquins avec plusieurs pages, peut-être que c’est ton cas alors on
aura quelque choses en commun. Sinon on s’en fiche… :)
Bon bref, tu
me connais assez maintenant. On peut y aller ….
Au travers de ce blog tu pourras apprendre maintes
choses en informatique, que ce soit sur la programmation que sur le hacking
alors attache ta ceinture.
Cet t’article
a été écris en vue d’aider les débutants au hacking à acquérir de bonnes bases.
Et sache que j’ai été inspiré par un livre (dont j’ai survolé les pages, mes
rassure toi j’ai appris beaucoupJJ) dénommé hacking sécurité HANDBOOK de
NZEKA GILBERT Alias KHAALEL.
Tu souhaites devenir un astre du
hacking (soyons claire, je parle du white hacking !!), tu veux connaitre
toutes les facettes du hacking .Mais (il s’agit d’un gros « MAIS »),
tu ne sais trop par où commencer ni comment t’y prendre. Alors c’est sûr et je
crois que la suite de cet article répondra à toutes tes attentes et t’aidera à
acquérir de bonnes bases pour « DEVENIR UN HACKER PRO ».
Bien si tu
es prêt, commençons les choses sérieuses… . ; )
Alors puisqu’on débute il ne serait
pas très judicieux pour moi de poursuivre sans même apporter une petite
définition, que dis-je ?, une grande et bonne définition du mot HACKER
pour que tous sois bien claire dans notre tête.
La définition globale et simple est qu’un
HACKER est un pirate informatique.
Mais sachons
qu’il existe deux types de HACKER :
-
Le
white HACKER qui programme tout le temps
juste pour trouver des failles dans les systèmes et logiciels sans pour autant
les exploités à sa guise.
-
Le
black HACKER contrairement au white hacker exploite les failles à sa guise soit
à but lucratif soit pour le fun ou pour « se glorifier ».
On va s’intéresser ici au white hacking alors tous ce dont tu
apprendras tu devras l’utilisé à bon escient.
J’ai ta parole ???
Eh bien, je crois que
oui. C’ cool !!! :)
Maintenant
on sait un peu ce que c’est qu’un HACKER (white et black) découvrons à présent
les bases pour DEVENIR UN HACKER PRO.
·
La
première base est la PROGRAMMATION. Eh
oui !! Sois pas surpris !!
Les hackers sont de super programmeurs.
De plus pour savoir lire entre les codes, il
faut tout de même savoir coder non ?
Sinon ça devient une simple lecture et sans intérêt.
Alors
qu’elle langage doit-on connaitre ?
Il existe
une pléthore de langage de programmation que je ne vais pas citer au risque d’en omettre. Mais rassure
toi il ne s’agira pas de tous les maitrisés. Tu pourras faire l’effort de maitrisés
au moins trois.
Débute par PYTHON qui est un langage assez
simple et un peu facile a maitrisé (quand je dis maitrisé ici je veux dire
connaitre au mieux… ne te leurre pas !! :).
Après python tu pourras attaquer JAVA qui
est un langage beaucoup utilisé surtout pour les développements d’application
mobile.
Enfin
le dernier langage est le C ou le C++, tu pourras faire un choix. Au faite ces
deux langages sont à peu près « pareils » et très puissants.
Alors tu
pourras apprendre ces langages en suivant l’ordre que j’ai donné au-dessus ou
en débutant par le langage de ton choix il va de soi...
Je me
souviens que moi j’ai débuté par le C puis PYTHON et enfin JAVA et d’autres
encore… mais je me suis rendu compte
que commencé par PYTHON permettais de
mieux comprendre JAVA qui lui aussi permettait d’avoir les bases pour entamé le
C ou C++. Mais bon chacun à sa capacité de compréhension et de mémorisation… . Voilà je ne peux donner plus de détails sur
ces langages car cela n’est pas le but de cet article, peut-être dans un autre
article. Bien sûr si tu reviens sur mon
blog… J
Pour apprendre ces langages que je viens de
citer un peu plus haut, tu peux te rendre sur le site du zéro en tapant
simplement site du zéro sur Google,
en tout cas pour moi c’est le meilleur site.
Apprends ces
langages puis poursuit par la suite avec d’autres langages tels que le HTML,
PHP….
·
La
deuxième base c’est connaitre LES TECHNOLOGIES RESEAUX surtout la pile de
protocoles TCP / IP et tout ce qu’il englobe. Télécharge des cours et visite
encore le site du zéro pour ta formation en TCP / IP.
·
Troisième
base, connaitre les SYSTÈMES D’EXPLOITATION les plus utilisés qui sont
WINDOWS, UNIX, LINUX.
·
Quatrième
base, savoir faire des recherches intelligentes et concluantes sur internet.
·
Cinquième
base, avoir des connaissances en hardwares et en électroniques pour identifier
et reconnaitre un appareil quelconque assez rapidement.
Bien voilà
ainsi fait, les 5 compétences de bases d’un hacker te sont donné tout en espérant
que tu auras de bonnes base en hacking afin de réalisé ton rêves (DEVENIR UN
HACKER PRO) ou de rester le best de ta génération ou de ton services grâce à
ces bases….
Merci
d’avoir lu cet article et rendez-vous à très très bientôt pour une autre
publication… n’oublie pas de posté ton commentaire ou ta question si tu veux en
savoir plus sur le sujet je serai ravis de te répondre et de te satisfaire...
Aller
à bientôt !
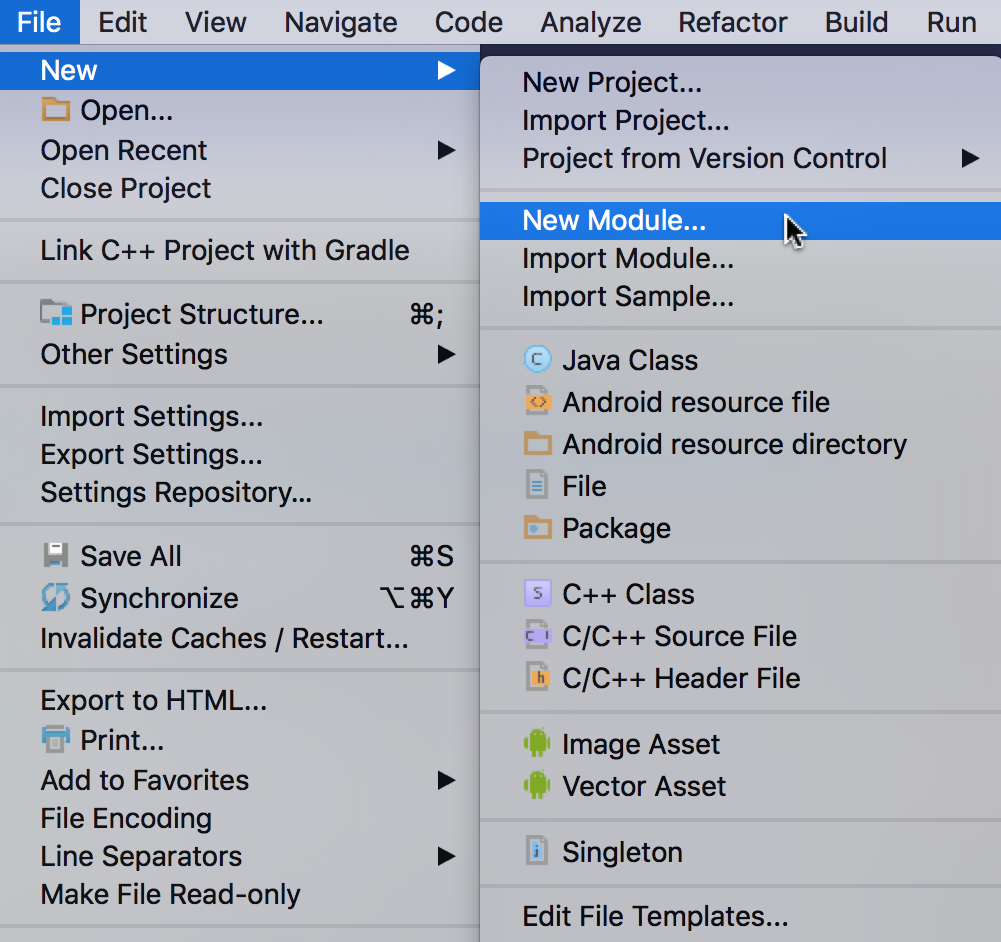
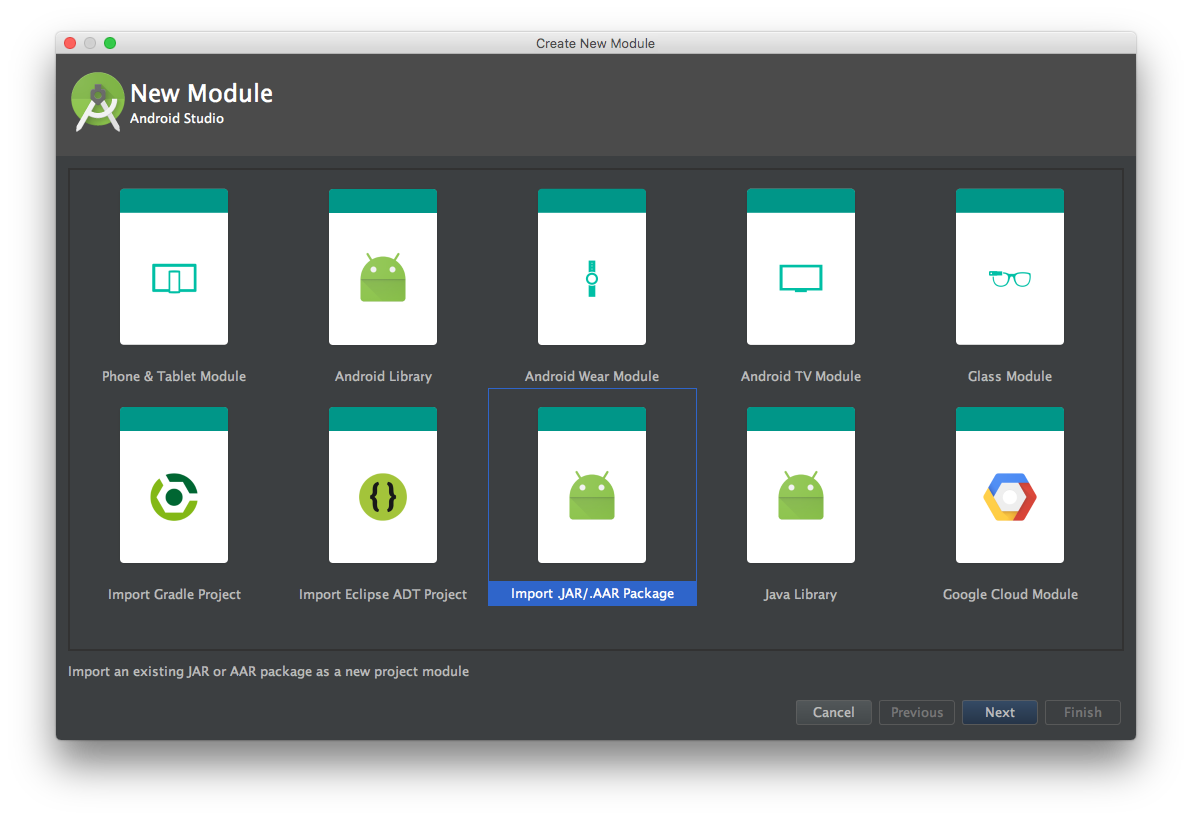
 Choose "Import .JAR/.AAR Package" and click on "Next" button as shown below:
Choose "Import .JAR/.AAR Package" and click on "Next" button as shown below: Choose the downloaded android-uilib-release.aar file
path in the "File name" field. A "android-uilib-release" name will show
in the "Subproject name" field. Press "Finish" button to finish the
settings.
Choose the downloaded android-uilib-release.aar file
path in the "File name" field. A "android-uilib-release" name will show
in the "Subproject name" field. Press "Finish" button to finish the
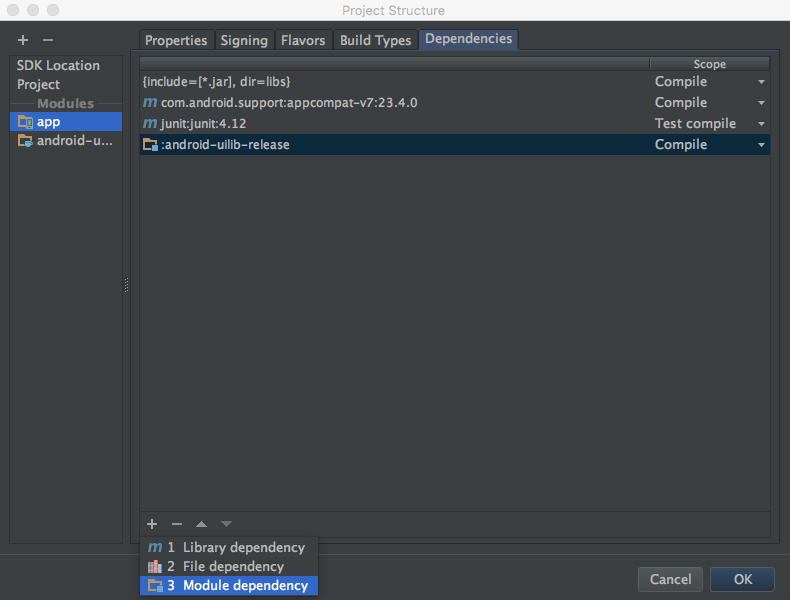
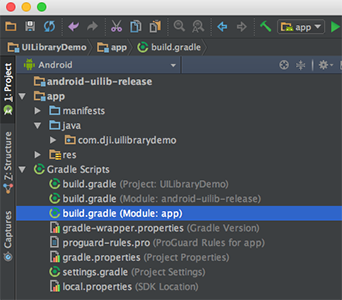
settings. 3. Furthermore, double click on the
"build.gradle(Module: app)" in the project navigator to open it and
replace the content with the following:
3. Furthermore, double click on the
"build.gradle(Module: app)" in the project navigator to open it and
replace the content with the following:









 Once you finished the steps above, open the "colors.xml" file and replace the content with the following:
Once you finished the steps above, open the "colors.xml" file and replace the content with the following: